Build engaging experiences connected to OneDrive
Add seamless file storage
Easily add file storage to your app and connect to Microsoft 365 files with just a few lines of code.
Share and collaborate at scale
Use OneDrive's robust sharing and collaboration tools to share between teams, organizations, or the world.
Engage more users
Connect your app to millions of users and engage with customers where they already do their work every day.

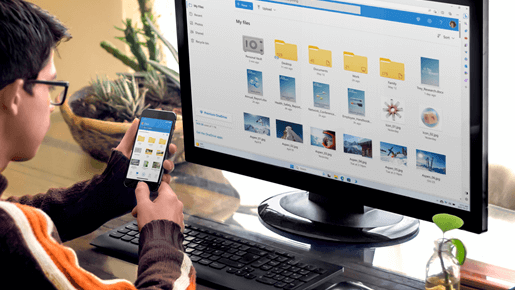
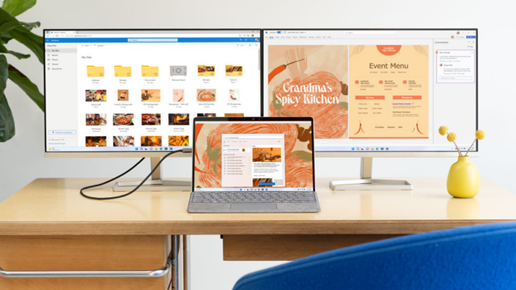
A new era of SharePoint and OneDrive in Microsoft 365
New innovations make it simpler for customers to build compelling and engaging SharePoint sites and pages alongside a refreshed OneDrive experience. The newly refreshed OneDrive experience for work and school spans file experiences across Microsoft 365. It's designed to help you get to your files quickly and keep content organized—giving you faster access to your content so you can be more productive.
Build on your favorite platform
Build a sample app that connects to Microsoft 365 and calls the Microsoft Graph OneDrive API. Choose your language including C#, Python, PhP, JavaScript, and others, and get up and running in three minutes.